Website hosting services within the Department are primarily intended to allow students and faculty to develop and upload code onto the web. The Department does not provide GUI Content Management Systems (like Wordpress or Drupal) for website publication.
For individuals wanting to build complex blogs or websites without wanting to code it from scratch, a modern static website generator with a 3rd party theme can make this task relatively quick and easy. Attractive interactive sites with CSS/Javascript themes can be created using an opensource static website genarator such as Hugo, Jekyll, or Hexo…
These tools allow you to write simple markdown pages (even simpler than HTML) which includes no page formatting. The compilers automatically scan standard directory structures (like /posts/*) at compile time to build Javascript/CSS menus incorporating headers, footers and hyperlinks to your blog articles and search pages.
A Three Minute Tutorial: creating a blog site with Hugo
We picked the static site generator Hugo for this example because binaries are available for all platforms. Other generators, like Jekyll, Gatsby, and Hexo may require more complex development enviroments. Downloading 3rd party Javascript/CSS themes for use with Hugo requires a working installation of Git as well.
This example uses command-line examples on linux, and assumes that command-line git is installed. Windows users will need to install windows git, and use something like textedit for updating their web pages.
Configure a local Hugo Build Environment
1 . Download and install the Hugo binaries for your platform. Some 3rd-party themes may require the “extended version” of Hugo to support additional plugins - the extended version is available through the same download page.
2 . Assuming Hugo has been installed and is in your executable path, run the following from the command line to build a fresh empty website in your local build environment.
$ hugo new site <website_name>
Install a 3rd party Website Theme using Git
Choose a pre-built website theme and clone it from hugo theme repository. Hugo themes are installed from git repositories and can be found at https://themes.gohugo.io/.
Using git, clone a Hugo theme into your new websites theme directory.
$ cd <website_name>
$ git clone https://github.com/budparr/gohugo-theme-ananke.git themes/gohugo-theme-ananke # example themes
Customize the Hugo config.toml file
Every Hugo site needs config.toml file in the root of its directory, that describes the meta-data of the website for Hugo. A default file is created when a new site is created, but individual themes may populate them with custom information.
Most 3rd party themes provide an example config.toml file that can be found <website>/themes/<theme_name>/exampleSite/config.toml. Relace the default config.toml file in your base directory with the one from the theme and customize it with your sites title, custom image files or custom icons, etc.
Some themes may have additional configuration information in their documenation pages located at https://themes.gohugo.io/.
(for example, the gohugo theme requires you delete the example site themesDir = “../..” line from config.toml).
$ cp themes/gohugo-theme-ananke/exampleSite/config.toml .
Create New Blank Web Pages with Hugo
Use the hugo new command to create some new simple markdown pages. New web pages are created in the <website>/content sub-directory. The organization of files in the subdirectories of the content folder will define your website and create the indexes and menus of your generated web pages.
A file in a sub-directory that is named _index.md will be defined as a section heading, or main index page, other file names will identify individual topics. Most 3rd party themes will automatically look for files in subdirectories like posts, publications, about and apply unique style sheets matching those content types.
New custom static image files can be copied into the <website>/static/images sub-directory, and be referenced as /images/<image_name> from markdown.
$ hugo new _index.md
$ hugo new posts/spring_break.md
$ hugo new posts/study_hall.md
$ hugo new portfolio/rigi_research.md
$ hugo new about/index.md
Customize New Pages with Web Content in Markdown
Each new Hugo page is made up of a front-matter section, and web page data section written in markdown. The front-matter section is at the top and surrounded by a triple dashes ---.
- the front-matter contains variables, which are the meta data which describes the website/blog page (examples are categories, optional tags, publish-date, title, descriptions)
- web content section contains actual text content for your website written in markdown markup language.
An example _index.md page:
---
title: "CS Wrapup Party"
description: "A big party is coming"
date: 2019-09-06T15:25:46-07:00
draft: false
---
# Computer Science Wrapup
We are getting together for a potluck
## Where & When?
Hope to see you there. Meet us here:\
ECS Building, 3rd floor - June 2025
Preview your Website in a Web Browser
Start a hugo server in preview mode in the base directory of your website.
$ hugo -D server
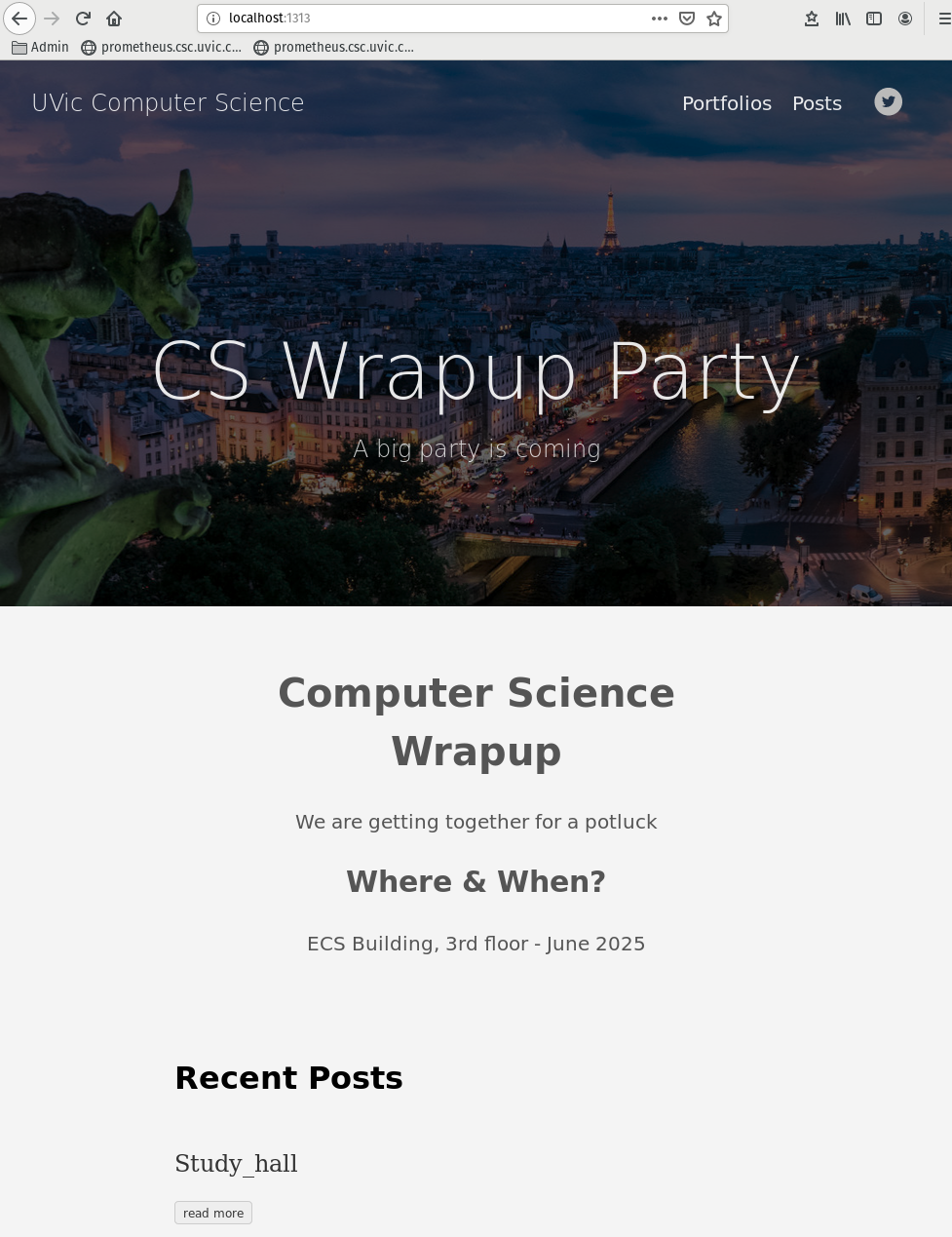
Using a local web browser, enter http://localhost:1313 in the address bar. This should allow you to view the main index page of your website locally. Any file edits you do to your existing markdown pages should be immediately visible in your web browser.
Example Site:

Compile your Website
Run the hugo command to generate the final static HTML/javascript into the public directory. The -D tells hugo to include draft pages, the -b is the base URL for where you intend to host your website (typicaly -b is your Base URL for webhome directory).
$ hugo -D -b http://webhome.csc.uvic.ca/~<username>/
SFTP the Files in ‘public’ Directory to Department Web Servers
For a website that will be hosted in a personal webhome folder, use SFTP client software to upload all the files in the ‘public’ directory into the ‘public_html’ folder of the sftp.csc.uvic.ca or sftp.cs.uvic.ca servers.
For more information about SFTP and web-hosting in the Department, please see the information below.
More information
Tutorial: Authenticating with SSH-Keys
Support: Web Publishing to Department Web Servers
Support: Department Network Storage\